Overview
About The Flutter SDK

Stream Chat is a service that helps you easily build a full chat experience in your Flutter apps. We also support a variety of other SDKs.
This section of the documentation focuses on our Flutter SDK which helps you easily ship high quality messaging experiences in apps and programs built with the Flutter toolkit made by Google.
The Stream Chat Flutter SDK comprises five different packages to choose from, ranging from ones giving you complete control to ones that give you a rich out-of-the-box chat experience.
The packages that make up the Stream Chat SDK are:
- Low Level Client (`stream_chat`): a pure Dart package that can be used on any Dart project. It provides a low-level client to access the Stream Chat service.
- Core (`stream_chat_flutter_core`): provides business logic to fetch common things required for integrating Stream Chat into your application. The core package allows more customisation and hence provides business logic but no UI components.
- UI (`stream_chat_flutter`): this library includes both a low-level chat SDK and a set of reusable and customizable UI components.
- Persistence (`stream_chat_persistence`): provides a persistence client for fetching and saving chat data locally.
- Localizations (`stream_chat_localizations`): provides a set of localizations for the SDK.
We recommend building prototypes using the full UI package, stream_chat_flutter,
since it contains UI widgets already integrated with Stream's API. It is the fastest way to get up
and running using Stream chat in your app.
The Flutter SDK enables you to build any type of chat or messaging experience for Android, iOS, Web and Desktop.
If you're building a very custom UI and would prefer a more lean package,
stream_chat_flutter_core will be suited to this
use case. Core allows you to build custom, expressive UIs while retaining the benefits of our full
Flutter SDK. APIs for accessing and controlling users, sending messages, and so forth are seamlessly integrated
into this package and accessible via providers and builders.
Before going into the docs, let's take a small detour to look at how the elements of Stream Chat are structured.
Basic Structure
There are two core elements in chat, Users and Channels. Channels are groups of one or more users that can message each other. In an app, you need to have a user connected to query channels.
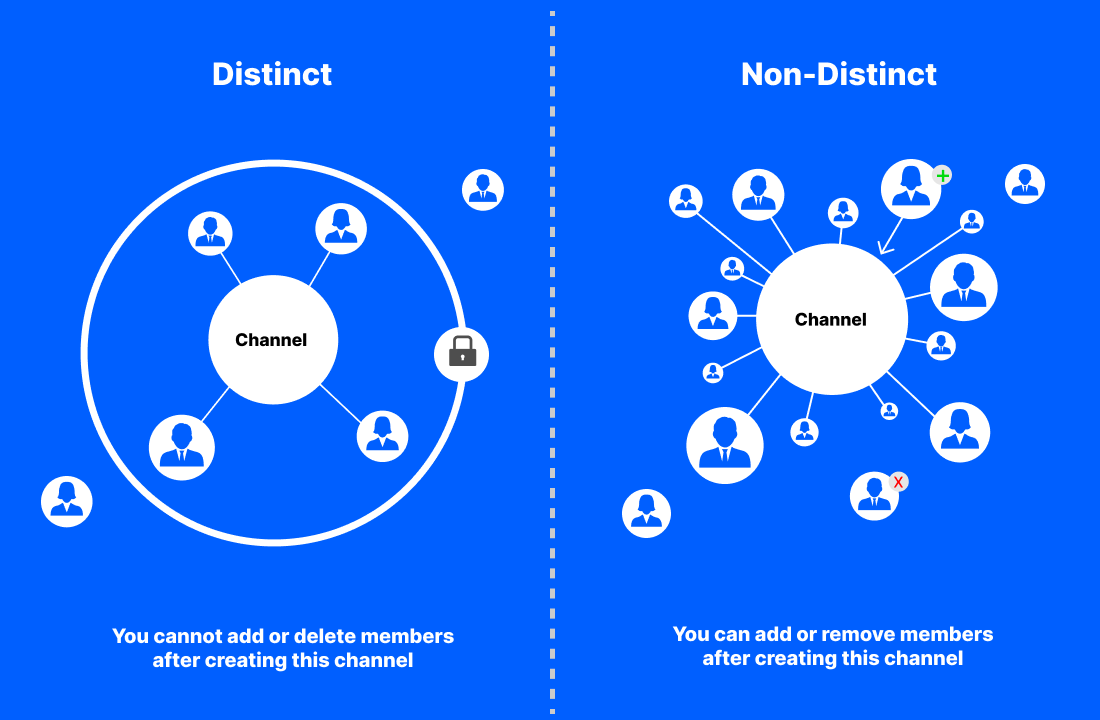
There is no specific distinction between a chat with only two people and a group chat, but there is a way to create a unique chat between a certain number of people by creating a distinct channel.

In essence, a normal two-person chat would be a distinct channel created with two members (you cannot add or delete members in this channel), whereas a group created with two people would simply be a non distinct channel (possible to add or remove members).
It is also possible to add more than two people in a distinct channel which retains the same add/removal properties and resembles the Slack DMs where you can DM one or more people as well.
In summary, if you were creating a Whatsapp-like app, the first screen would be a list of channels - which on opening would show a list of messages that were sent by the users in the Channel.
While this is a simplistic overview of the service, the Flutter SDK handles the UI and more time consuming things (media upload, offline storage, theming, etc.) for you.
Before reading the docs, consider trying our online API tour, it is a nice way to learn how the API works. It's in-browser so you'll need to use JavaScript but the core concepts are pretty much the same as Dart.
You may also like to look at the Flutter tutorial which focuses on using the UI package to get Stream Chat integrated into a Flutter app.
Further sections break down each individual packages and explain several common operations.