Introduction
Importing the stylesheet
If you're using SCSS:
If you're using CSS:
Customization
Our theming system has various customization options allowing for both smaller and large-scale UI changes. This document guides you through the different customization options.
CSS variables
CSS variables are the easiest way to customize the theme. The variables are organized into two layers:
- global
- component
Global variables
You can use global variables to apply changes to the whole chat UI (as opposed to changing the design of individual components).
The full list of global variables can be found in our global variables guide.
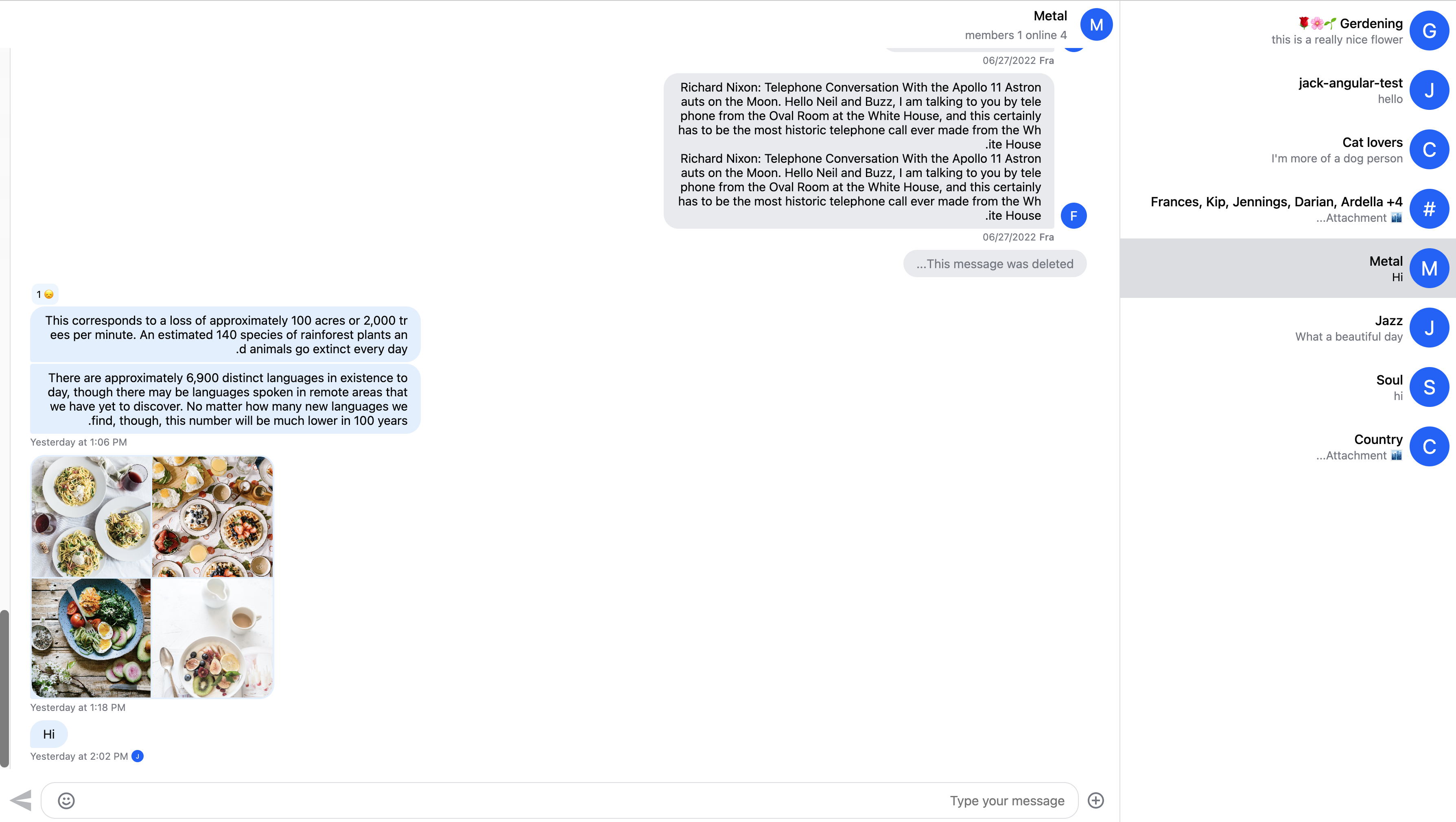
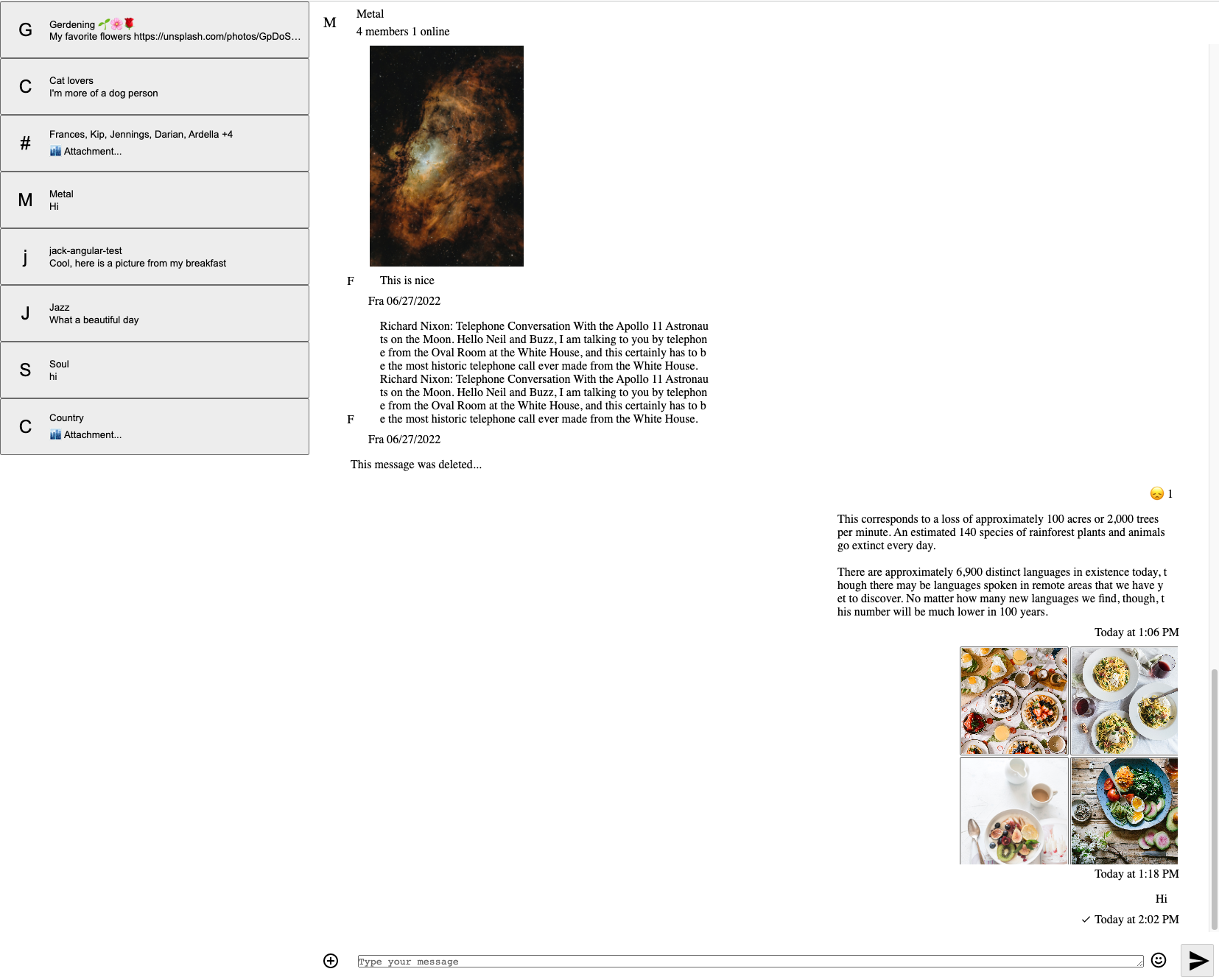
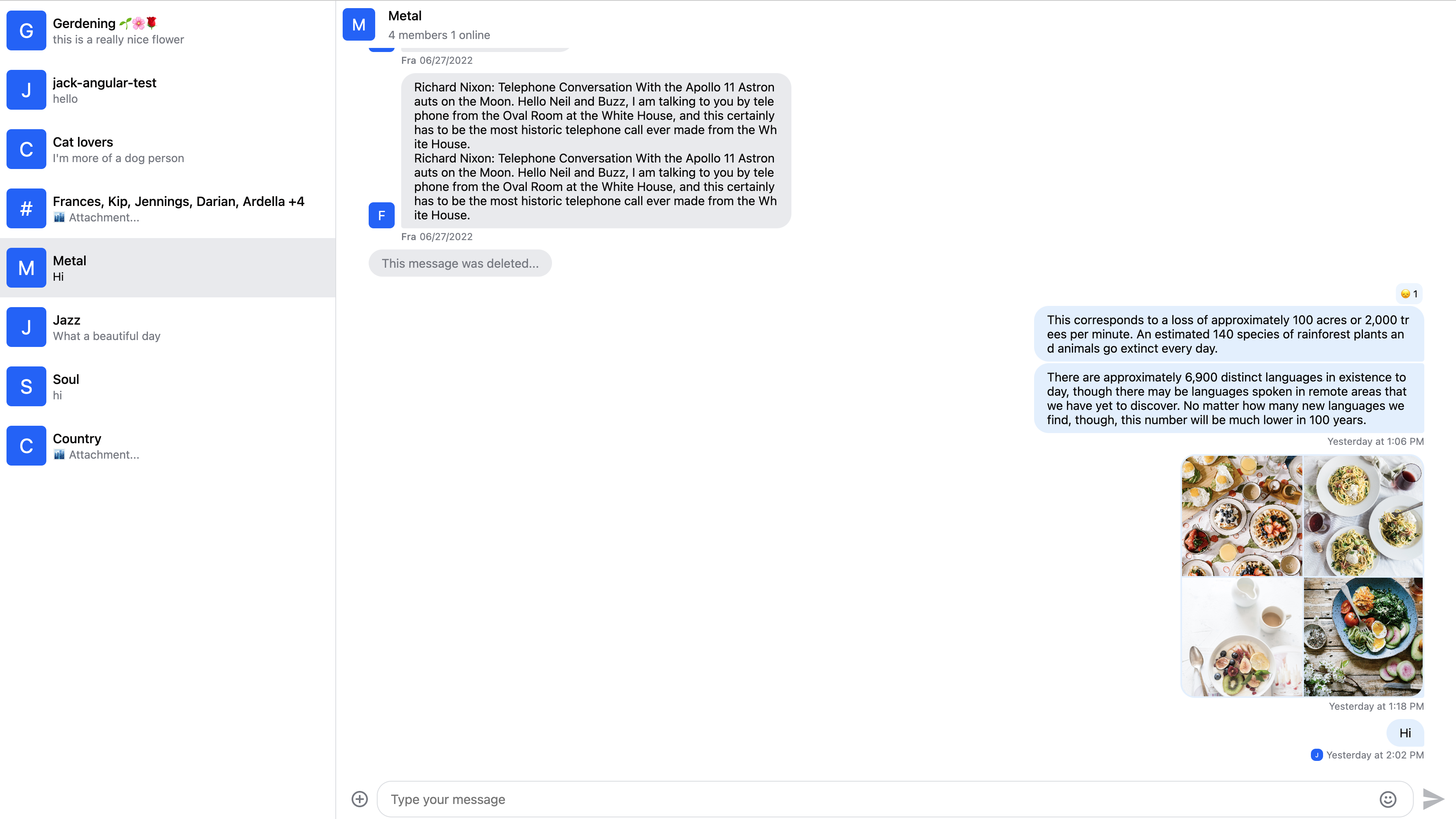
Here is the default chat UI:

Here is how you can customize global variables:
.str-chat {
--str-chat__primary-color: #009688;
--str-chat__active-primary-color: #004d40;
--str-chat__surface-color: #f5f5f5;
--str-chat__secondary-surface-color: #fafafa;
--str-chat__primary-surface-color: #e0f2f1;
--str-chat__primary-surface-color-low-emphasis: #edf7f7;
--str-chat__border-radius-circle: 6px;
}
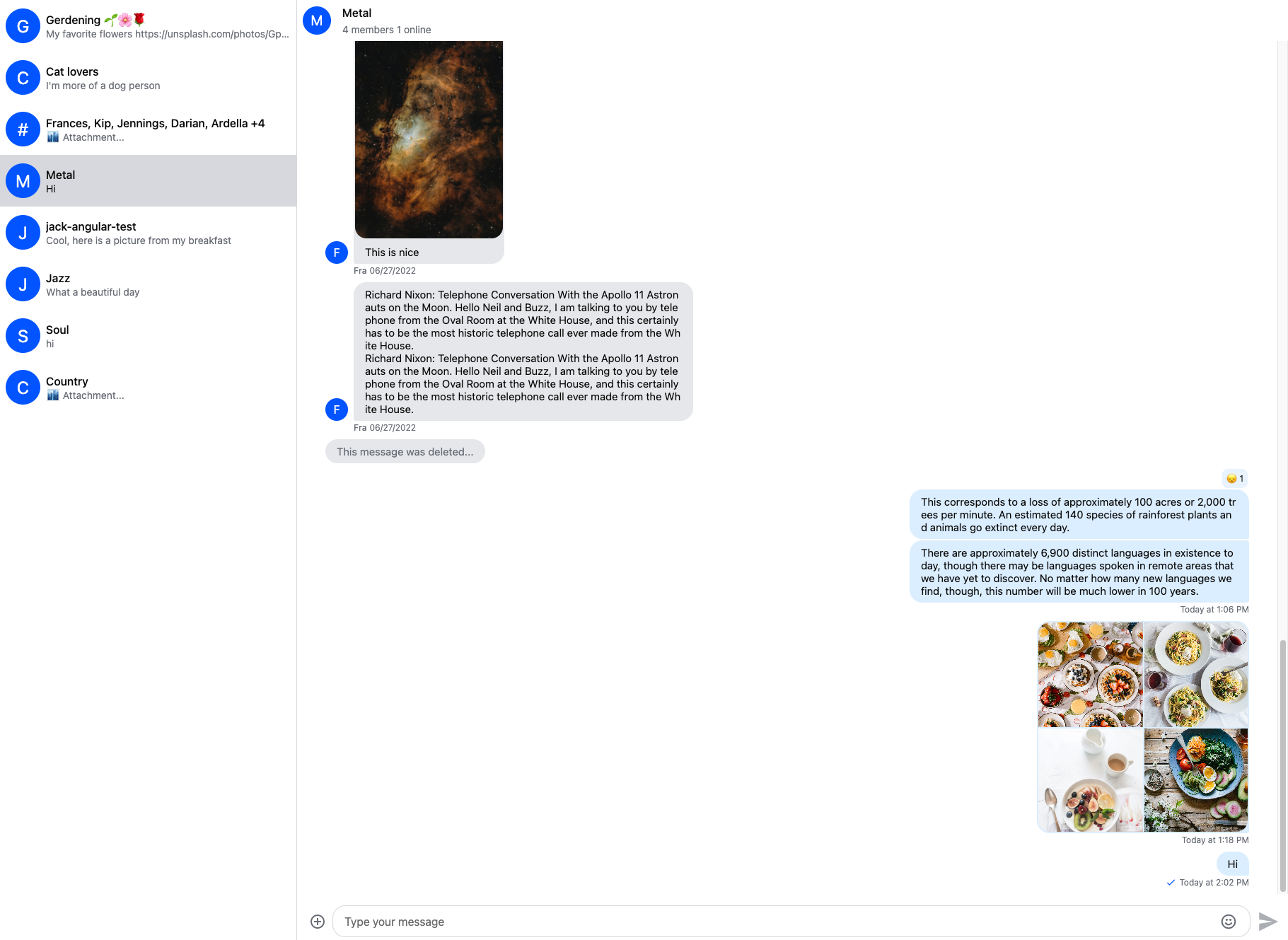
Here is the result:

Component variables
You can use component layer variables to change the design of individual components. The full list of component variables can be found in our component variables guide.
In the above example we set the avatar background color by setting the --str-chat__primary-color variable which also sets the color of other UI elements. If we want to change the background color only for the avatar component we can use the --str-chat__avatar-background-color variable:
.str-chat {
--str-chat__primary-color: #009688;
--str-chat__active-primary-color: #004d40;
--str-chat__surface-color: #f5f5f5;
--str-chat__secondary-surface-color: #fafafa;
--str-chat__primary-surface-color: #e0f2f1;
--str-chat__primary-surface-color-low-emphasis: #edf7f7;
--str-chat__border-radius-circle: 6px;
--str-chat__avatar-background-color: #bf360c; // Only changes the background color of the avatar component
}
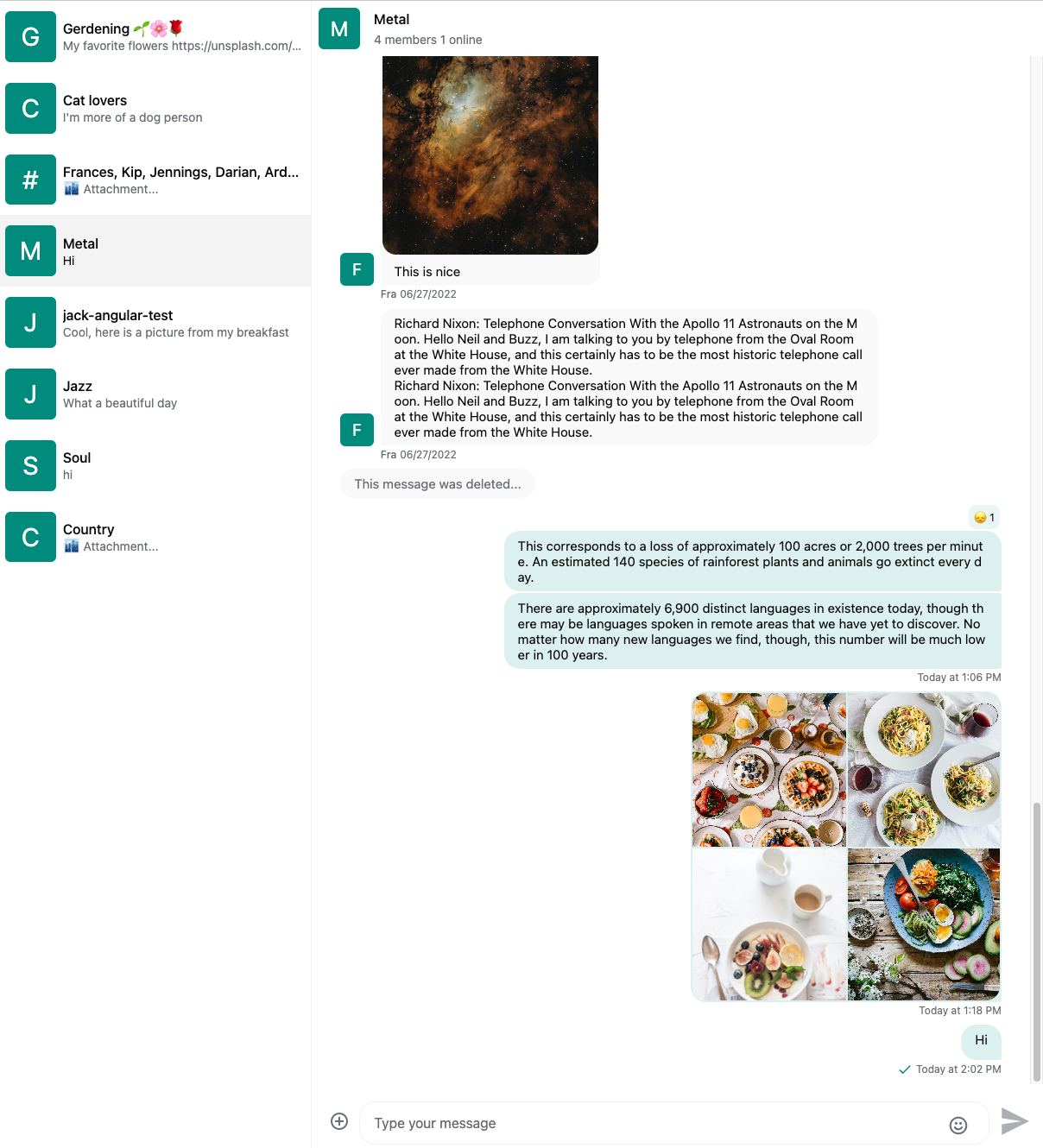
Here is the result:
Component variables don't inherit. Let's see an example of this.
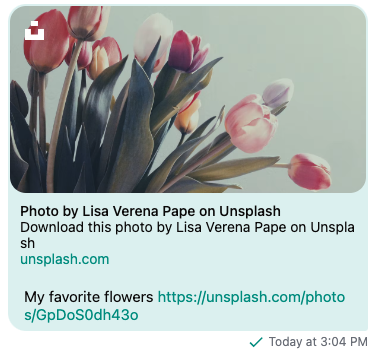
Here is the message component without custom color:

Setting custom text color inside message bubble:
.str-chat {
--str-chat__primary-color: #009688;
--str-chat__active-primary-color: #004d40;
--str-chat__surface-color: #f5f5f5;
--str-chat__secondary-surface-color: #fafafa;
--str-chat__primary-surface-color: #e0f2f1;
--str-chat__primary-surface-color-low-emphasis: #edf7f7;
--str-chat__border-radius-circle: 6px;
--str-chat__avatar-background-color: #bf360c;
--str-chat__message-bubble-color: #00695c; // Custom text color only for the message bubble
}

We can see that setting the text color of the message bubble won't change the color of the link attachments.
To solve this we also have to set the text color for the link attachment component:
.str-chat {
--str-chat__primary-color: #009688;
--str-chat__active-primary-color: #004d40;
--str-chat__surface-color: #f5f5f5;
--str-chat__secondary-surface-color: #fafafa;
--str-chat__primary-surface-color: #e0f2f1;
--str-chat__primary-surface-color-low-emphasis: #edf7f7;
--str-chat__border-radius-circle: 6px;
--str-chat__avatar-background-color: #bf360c;
--str-chat__message-bubble-color: #00695c;
--str-chat__card-attachment-color: #00695c; // Setting text color of link attachments
}

Custom icons
CSS overrides
If you'd like to add customizations that are not supported by CSS variables, you can override parts of the default CSS:
// Provide your overrides after the stream-chat-angular stylesheet imports
.str-chat__channel-preview-messenger--last-message {
font-weight: 500;
}
Just make sure that you add the customization rules after the stylesheet import.
If you're using SCSS it's also possible to import component stylesheets separately (instead of our bundled stylesheet):
.str-chat__avatar {
// Custom CSS for avatar component
}
Apply your own look and feel
If you want to create a truly custom look and feel, it can be exhausting to override the default styling. In that case, it's possible only to apply layout rules from the default theme.
Here is how you can import the layout stylesheet:
or if you're using CSS:

The result will be a minimalistic UI without
- coloring
- fonts
- borders
- shadows
Please note that if you're only using the layout rules, you can only use the layout CSS variables.
Dark and light themes
The default theme has dark and light variants. Here is how you can switch between the different themes:
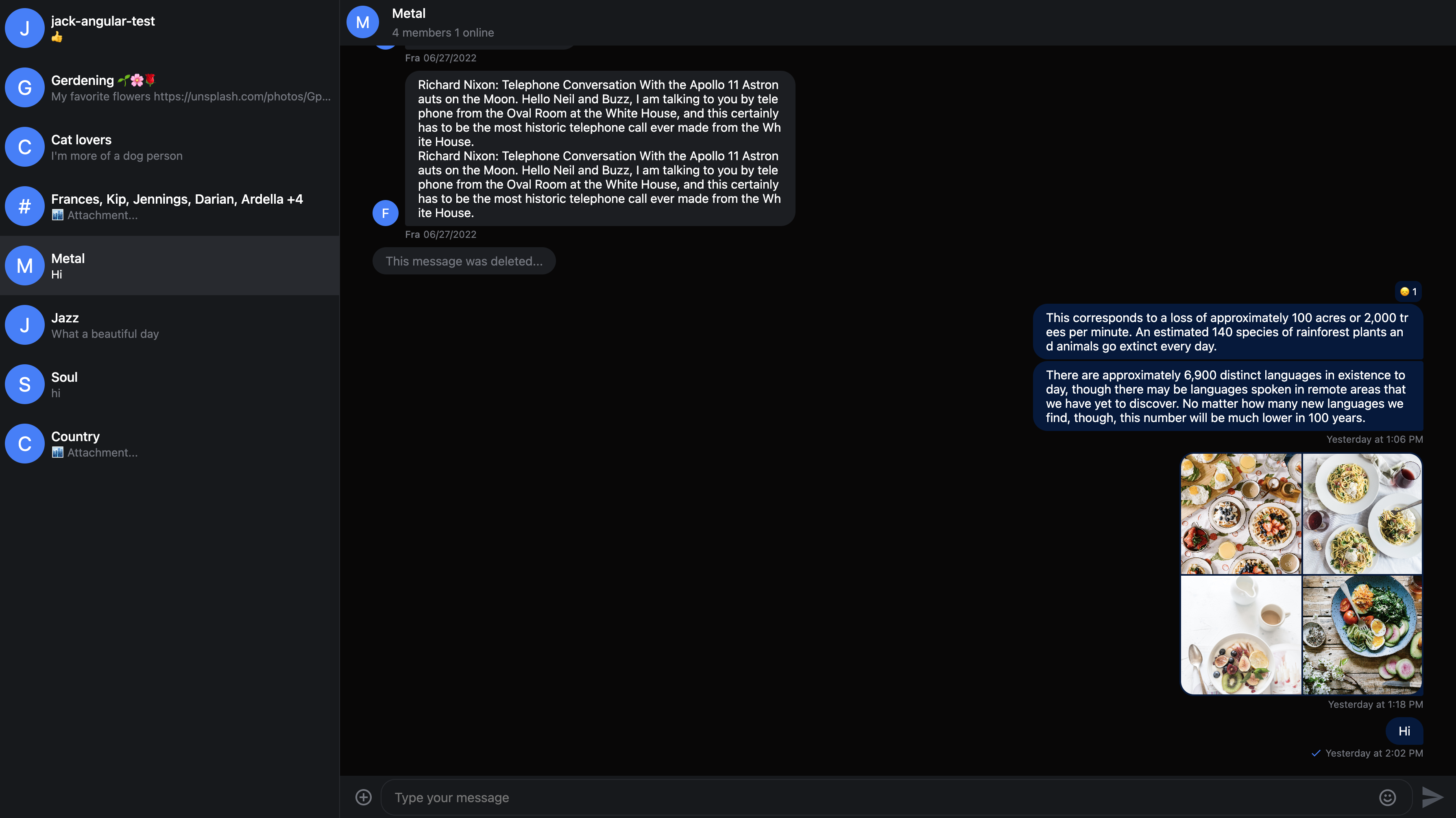
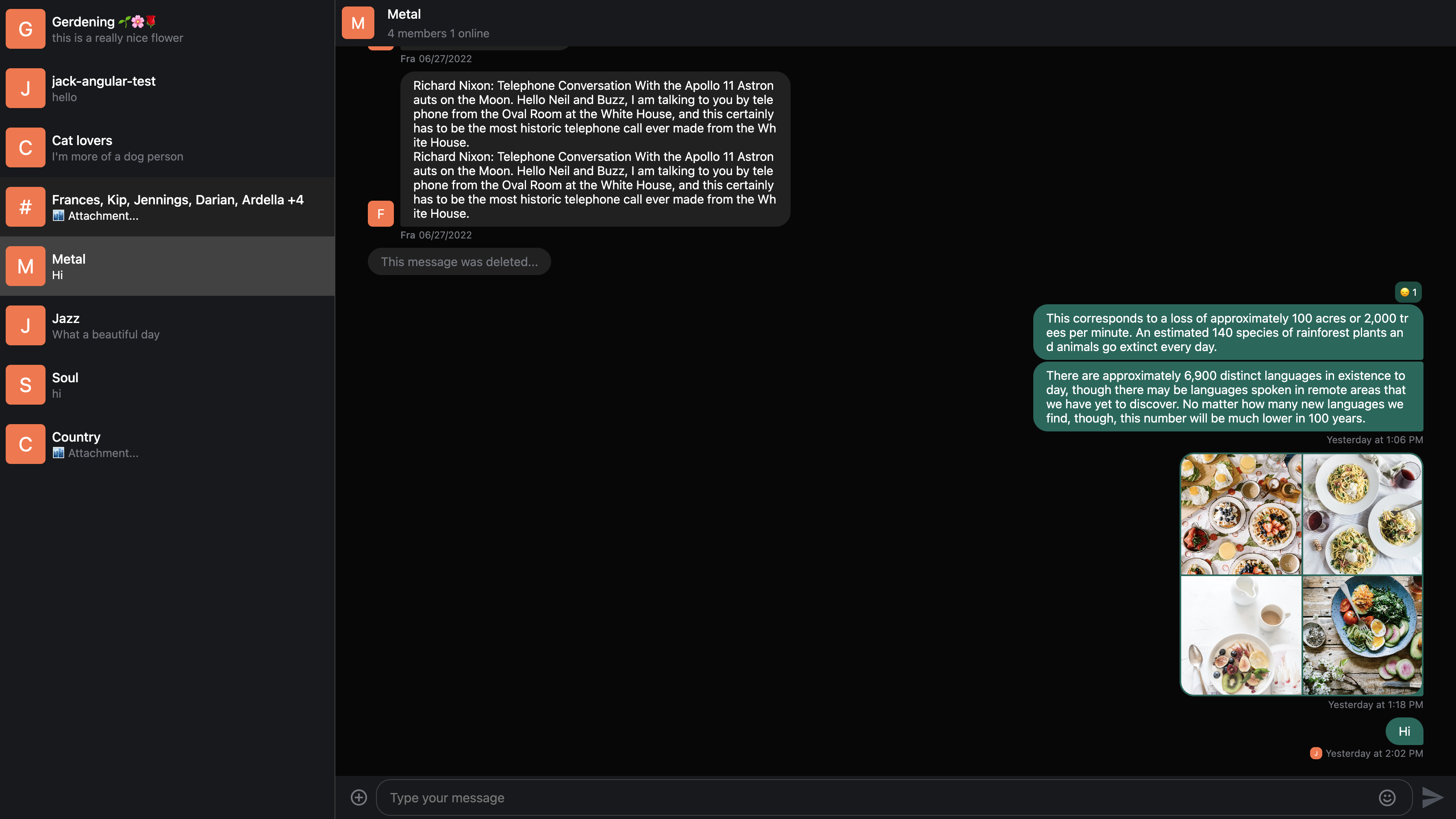
Here is what the dark theme looks like:

Here is how you can provide different color configurations for the dark and light themes:
.str-chat {
--str-chat__border-radius-circle: 6px;
}
.str-chat__theme-light {
--str-chat__primary-color: #009688;
--str-chat__active-primary-color: #004d40;
--str-chat__surface-color: #f5f5f5;
--str-chat__secondary-surface-color: #fafafa;
--str-chat__primary-surface-color: #e0f2f1;
--str-chat__primary-surface-color-low-emphasis: #edf7f7;
--str-chat__avatar-background-color: #bf360c;
}
.str-chat__theme-dark {
--str-chat__primary-color: #26a69a;
--str-chat__active-primary-color: #00796b;
--str-chat__surface-color: #424242;
--str-chat__secondary-surface-color: #212121;
--str-chat__primary-surface-color: #00695c;
--str-chat__primary-surface-color-low-emphasis: #004d40;
--str-chat__avatar-background-color: #ff7043;
}
Here is the custom dark theme:

Creating your own theme
It's possible to extend the existing themes with your own themes.
Here is an example creating 'round' and 'square' themes:
// Make sure to use the proper naming convention: str-chat__theme-<your theme>
.str-chat__theme-round {
// You can use the predefined theme and component layer variables
--str-chat__border-radius-circle: 999px;
}
.str-chat__theme-square {
--str-chat__border-radius-circle: 6px;
}

RTL support
The layout was built with RTL support in mind. You can use the RTL layout by providing the dir attribute in your HTML:
<html dir="rtl">
<!-- ... -->
</html>
Here is the result: