Early last week, Twilio announced that they will sunset their Programmable Video offering by the end of 2024. Twilio Programmable Video is a WebRTC-based API for quickly adding real-time communication capabilities to your mobile and web applications.
During this transition period, developers and businesses will need to evaluate alternative video APIs to meet the needs of their applications, which is where a solution like Stream can assist.
In this blog post, we will take a look at Stream’s Video offering and the steps developers can take to quickly add real-time communication capabilities to their applications in just a few lines of code.
If you would like to jump directly into building with Stream Video, you can skip ahead to Building with Stream.
Why Migrate to Stream Video?
Stream Video is a robust WebRTC-based Video API that offers high-quality video calling, audio rooms, and livestreaming directly out of the box. Unlike other video providers, Stream is built for scale and reliability out of the box, being one of the few APIs to support SFU cascading and global nodes via our global edge network to ensure our customers always have the lowest latency while on calls.
With Stream’s unique architecture and design, our API is able to effectively scale to large groups, automatically handle and resolve video codecs, and make resolution adjustments based on the user’s device state and connection speed.
Developers building with Stream can benefit from our rich set of UI components and SDKs across all significant technology stacks and platforms. Our UI Components are very powerful and customizable, allowing developers and businesses to quickly integrate real-time experience in just a few lines of code. Unlike Twilio, which only supports Javascript, Native Android, and iOS, Stream’s Video API is available with SDKs for React, React Native, Flutter, Android, and iOS.
To learn more about the full list of features Stream supports, please check out our Video product page.
Building with Stream
To get started with Stream and benefit from our SDKs and infrastructure, there are a few things to keep in mind:
- A Twilio
Roomwould be aCallon Stream. - Stream’s SDKs handle creating tracks for each user automatically.
Calland most objects on Stream allow for extra data (Json) to add attributes such as name or image URLs, etc.
When you're ready to dive into the code, you can obtain your free API key by visiting our website and creating a free account.

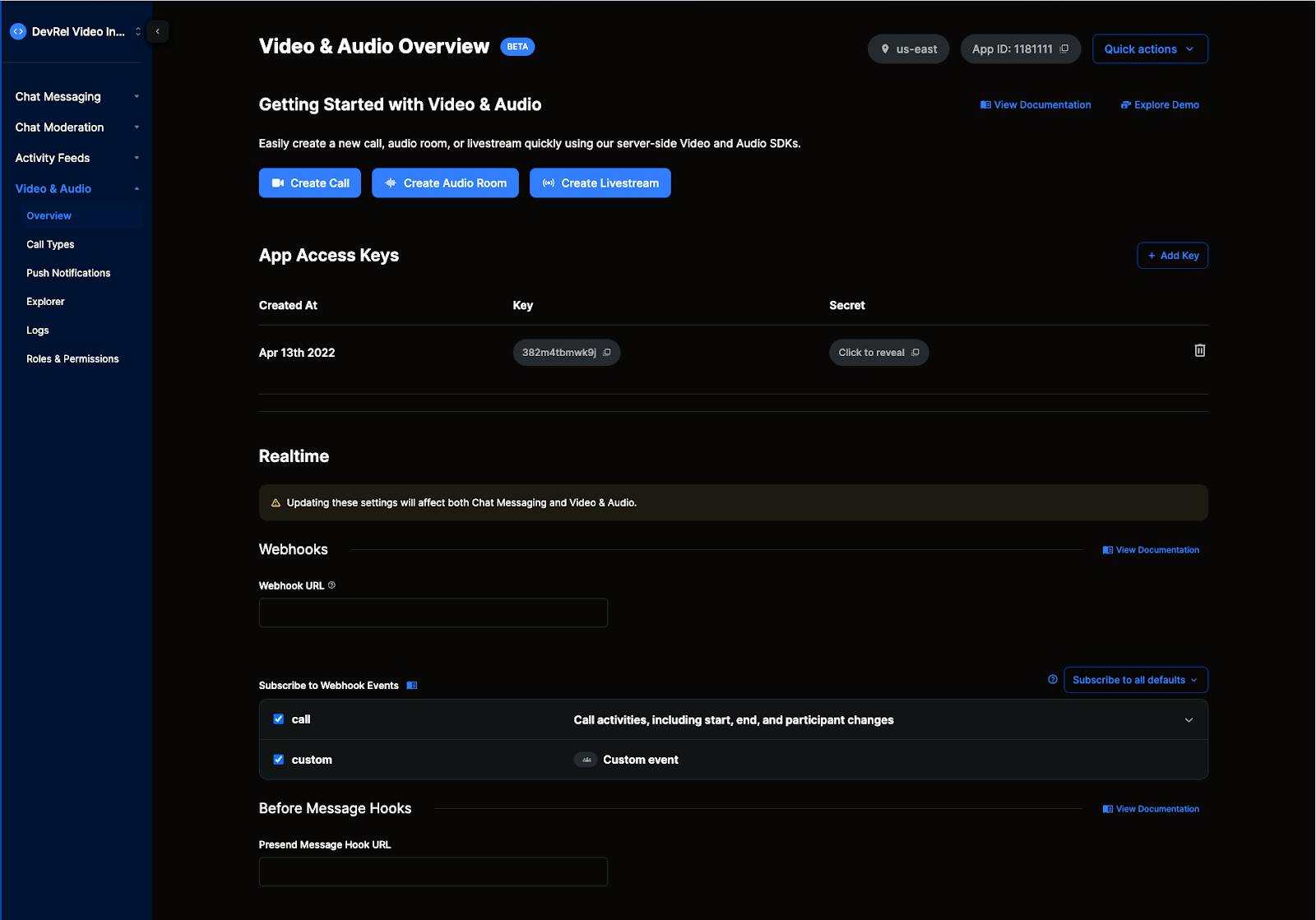
Once your account is created, you will be taken to the Stream Dashboard, where you will be able to copy or create an API key for your project.

The Stream dashboard also allows you to quickly create and test different call types, such as livestreaming or audio rooms without having to open a second instance of your application locally — all features of the SDK, such as RTMP streaming and testing, are fully supported on the dashboard to make debugging your applications more accessible.
With the setup complete, we can now take a look at what it takes to build a simple calling application in Javascript. If you want to skip directly trying the application or viewing the code, you can check out the project’s Code Sandbox.
Project Setup
In this example, we will use Stream’s React SDK as our testing framework, but Stream Video is available across all major frameworks and platforms. The steps for getting started with Stream are similar across all of our SDKs, so if React/Javascript is not your first choice, please feel free to follow along using one of the others:
123yarn create vite video-call --template react-ts cd video-call yarn add @stream-io/video-react-sdk
Next, we can open the src/App.tsx file and replace all of the code in this file with the import to the Stream library as well as declare our API keys for use later in the project.
123456import { CallingState, StreamCall, StreamVideo, StreamVideoClient, useCall, useCallStateHooks, User } from '@stream-io/video-react-sdk'; const apiKey = 'REPLACE_WITH_API_KEY'; // the API key can be found in the project Dashboard const token = 'REPLACE_WITH_TOKEN'; // the token can be generated using the Project's Secret and our online generator const userId = 'REPLACE_WITH_little-wave-3'; // the user id can be found in the "Credentials" section const callId = 'REPLACE_WITH_CALL_ID'; // the call id can be found in the "Credentials" section
Note 💡: To quickly generate a user token while developing, you can use our online token generator. For production applications, it is strongly recommended that tokens are only generated on your application’s backend.
To connect to the Stream API, we need to define a user object containing the userId, name, and image, then instantiate a new instance of the Stream client:
12345678910// set up the user object const user: User = { id: userId, name: 'Oliver', image: 'https://getstream.io/random_svg/?id=oliver&name=Oliver', }; const client = new StreamVideoClient({ apiKey, user, token }); const call = client.call('default', callId); call.join({ create: true });
Calls in Stream can be one of four main types:, default, which is the most common for conferencing applications, audio_room for building Twitter Spaces or audio-only experiences, livestream for calls optimized for streaming featuring RTMP and HLS support; and finally, any custom call typed as defined by users on the dashboard.
Building the UI
With our imports and API keys defined, we can move on to the fun part of creating the UI for our application.
Stream’s SDKs are developed in layers, starting with our UI Cloud components at the very top and native API wrappers at the bottom. For developers and businesses building with Stream, you can quickly add and customize components to your application that are already pre-connected to our API, increase your development time, or build completely bespoke UIs using your own design systems and components.
123456789101112131415161718192021222324252627export default function App() { return ( <StreamVideo client={client}> <StreamCall call={call}> <MyUILayout /> </StreamCall> </StreamVideo> ); } export const MyUILayout = () => { const call = useCall(); const { useCallCallingState, useParticipantCount } = useCallStateHooks(); const callingState = useCallCallingState(); const participantCount = useParticipantCount(); if (callingState !== CallingState.JOINED) { return <div>Loading...</div>; } return ( <div> Call "{call.id}" has {participantCount} participants </div> ); };
In the above code snippet, we are defining the overall structure of our application in the App function by creating a new instance of StreamVideo containing the client and configuration defined earlier. Next, StreamCall is used to listen to and manage the state of our call, while MyUILayout defines the structure of our call screen.
1234567891011121314151617export const MyUILayout = () => { const call = useCall(); const { useCallCallingState, useParticipantCount } = useCallStateHooks(); const callingState = useCallCallingState(); const participantCount = useParticipantCount(); if (callingState !== CallingState.JOINED) { return <div>Loading...</div>; } return ( <div> Call "{call.id}" has {participantCount} participants </div> ); };
When building custom UIs, Stream’s SDKs allow for easy access to low-level states and methods of the Video SDK, such as using Hooks to listen and react to changes in the call state or number of participants in a given call easily.
To learn more about React (or any SDK), please visit our documentation hub on our website. Guides for integrating features such as Audio/Video filters, real-time messaging, and deep-linking can all be found under each SDK page.
Next Steps
Developers, we invite you to try building completely free with the Stream Video SDK of your choice. Create your Stream account to get started.
During this hectic and unpredictable time for Twilio customers, Stream is proud to offer a pain-free, cost-effective, and fully supported migration option. Current Twilio Programmable Video customers who purchase Stream’s Video & Audio API by April 2024 will receive a 50% discount for their first 12 months, plus a 25% discount locked in for life after that. At 50% off, HD video pricing is $1.50 per 1,000 minutes.
Twilio customers migrating to Stream will also receive a dedicated Slack channel to ensure frictionless development and timely access to our technical support team. Contact us today to learn more about these offers and discuss your migration plan with our team of specialists.