Learn how to quickly integrate rich Generative AI experiences directly into Stream Chat. Learn More ->
Chat Messaging
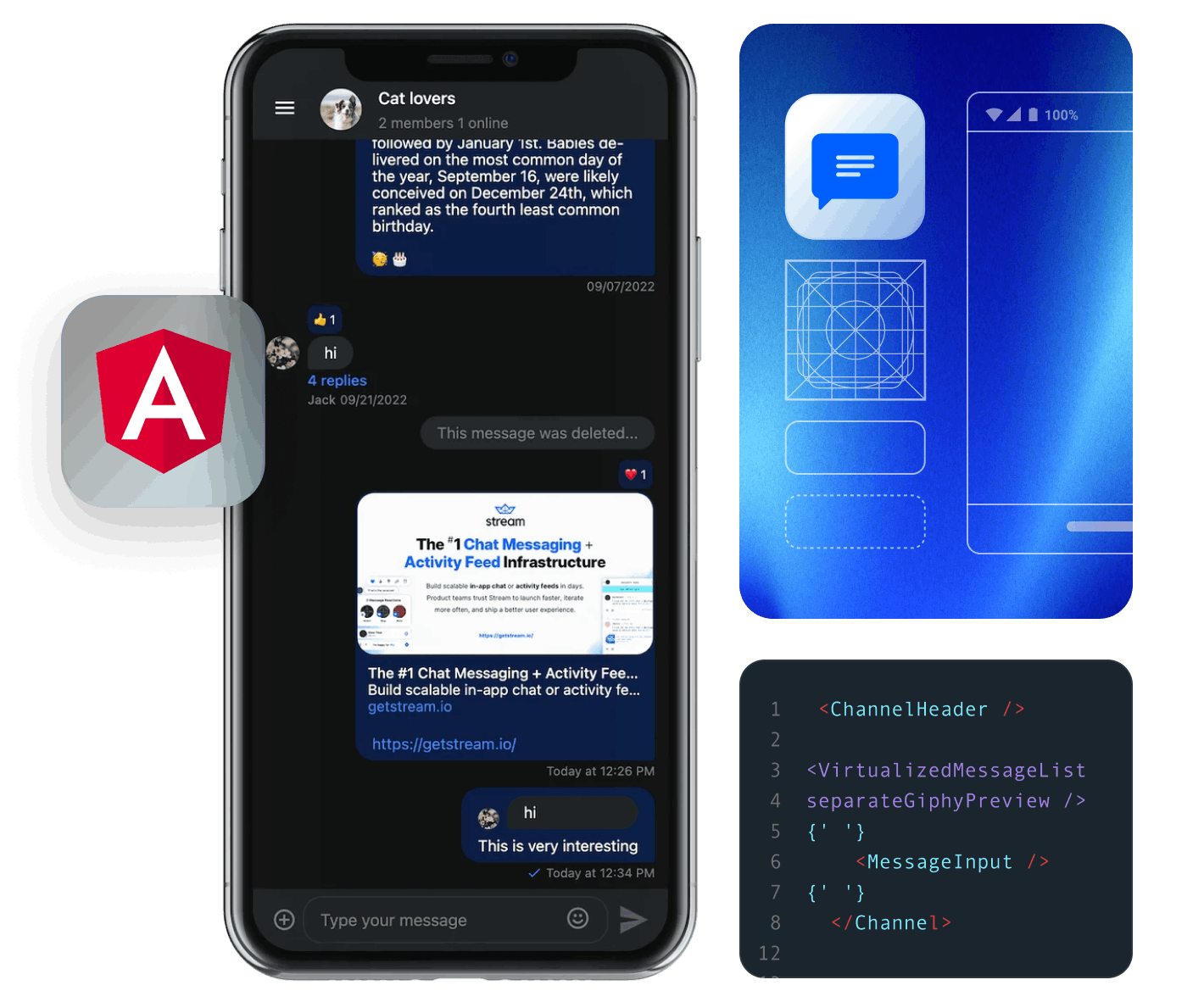
The Angular Chat SDK is your shortcut to add complete messaging experiences to any app written in Angular. Skip low-level development headaches and harness the rich feature set and reliable performance of Stream’s Chat API, with components tailored to match your existing tech stack.


This guide quickly brings you up to speed on Stream’s Chat API. The API is flexible and allows you to build any type of chat or messaging.
For a detailed look at the integration process with step-by-step instructions to set up and customize the SDK, check out the official Angular In-App Chat Tutorial.
Full functional sample apps built on top of our UI Components. Great for previewing features and testing our SDK.
The Angular SDK provides straightforward frontend access to all the capabilities of our Chat API infrastructure.



No credit card required.
If you're interested in a custom plan or have any questions, please contact us.