Set up your development environment
In this tutorial, we will use the Stream Chat API and the Unreal SDK to add in-game chat to a new Unreal Engine template project.
Before you start: Make sure you've installed the most recent version of Unreal Engine via the Epic Games launcher. You'll want to ensure you've selected "Templates and Feature Packs" when installing Unreal Engine (it is selected by default).
Create a new Unreal project
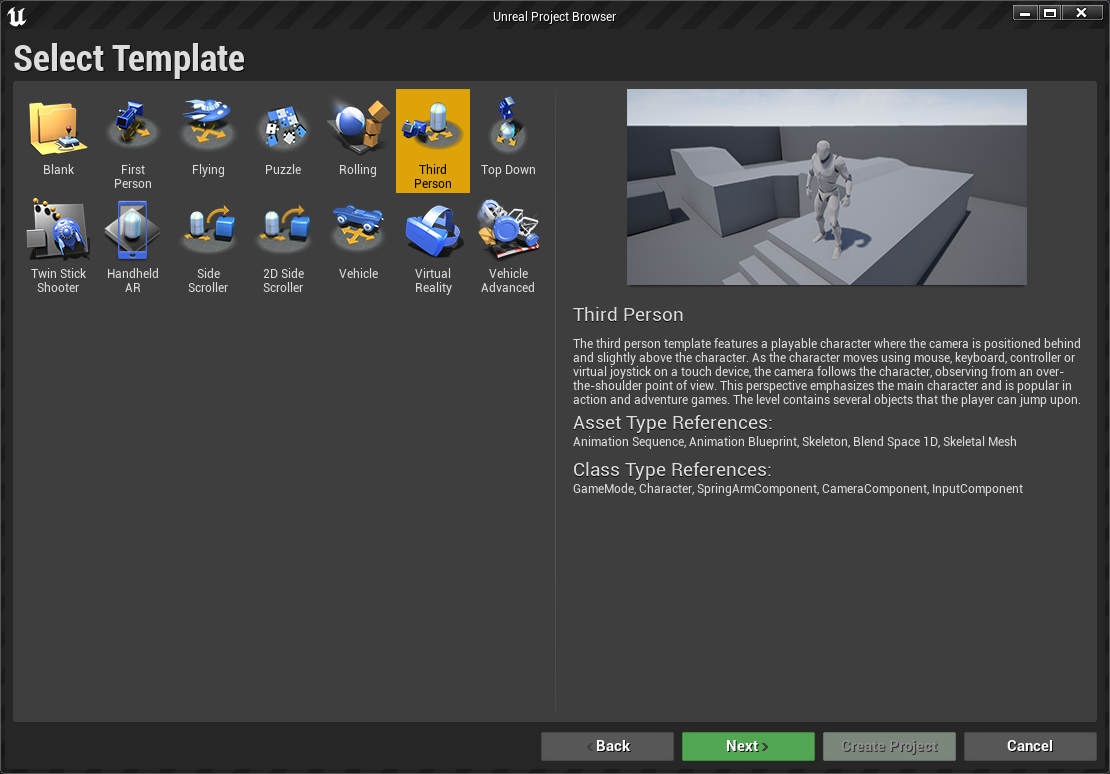
Next, create a new Game Unreal project using the Third Person template.

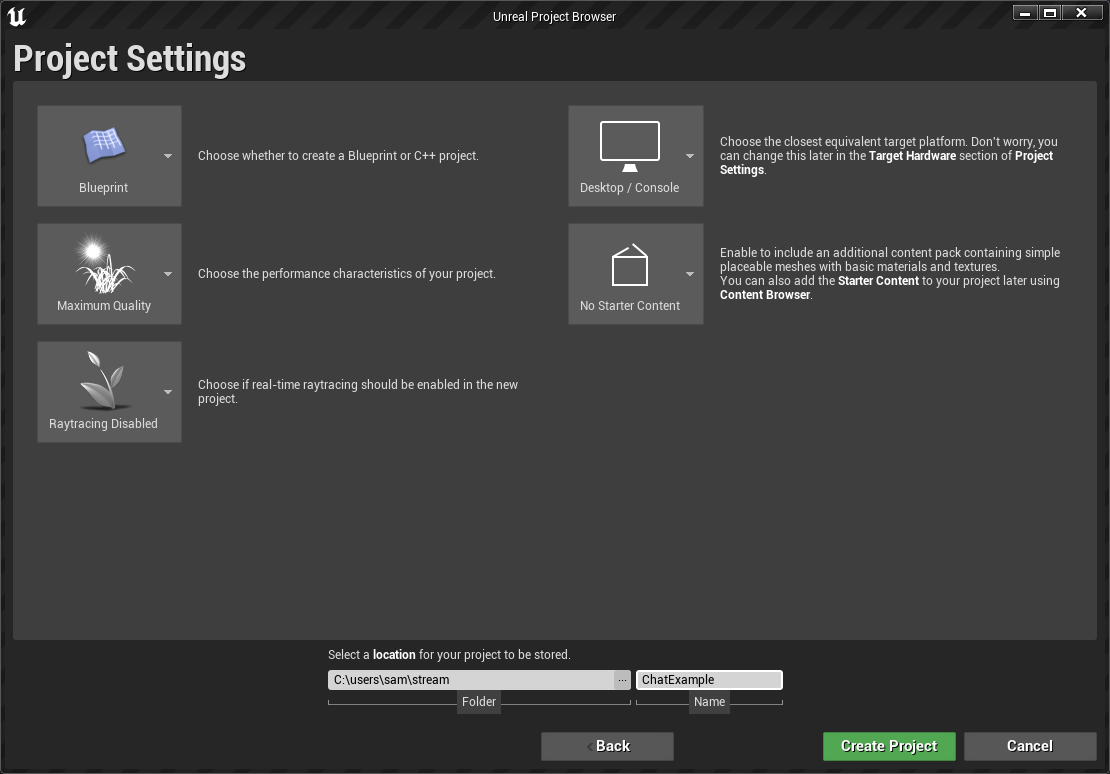
Keep all the default settings and name the project: ChatExample.

Download and enable the Unreal Chat plugin
The Unreal Chat SDK includes the core functionality you need to interact with the Stream Chat API, with support for messages, channels, reactions and more. The SDK also incorporates a selection of Widgets to get you started building your own chat user experience in Unreal.
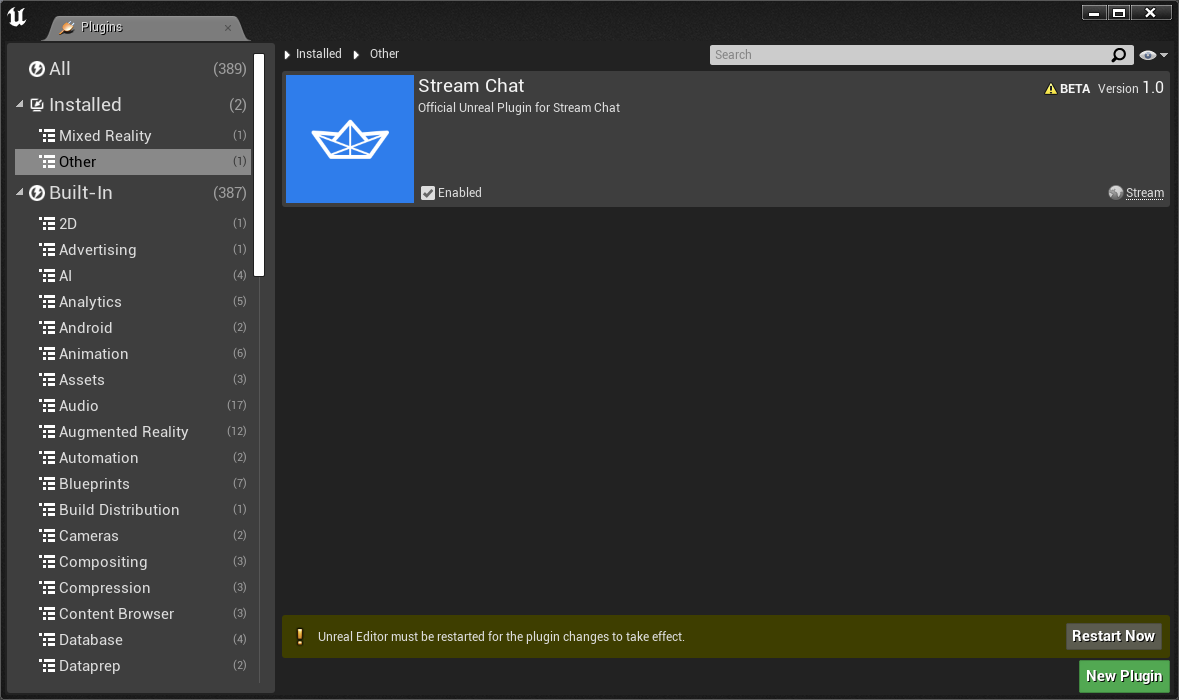
First, you want to make sure you've downloaded the latest release of the Stream Chat plugin from the Releases page of the GitHub repository and copied it to the Plugins directory of your project.
Next, make sure you have the Stream Chat plugin enabled in the Plugins panel.

Create a HUD Blueprint
Now we need to create our first Blueprint which will host the Stream Chat Client component. Generally, you'll want to attach the component to an Actor which is client-side only, as our implementation doesn't utilize the Unreal client-server architecture for network communication. A good choice is the HUD Actor, which will only ever spawn on the client and is conventionally used for cosmetic functionality such as user interfaces.
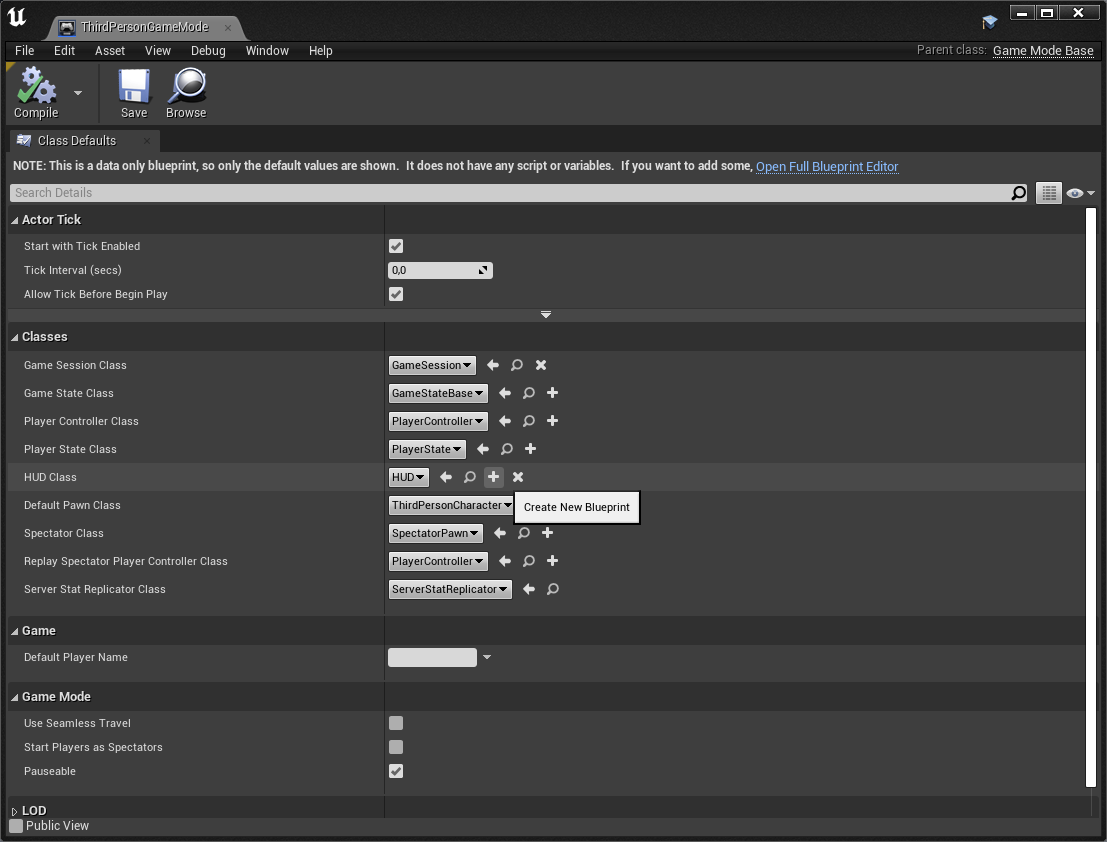
Create a new Blueprint based on the HUD Actor. An easy way to do this is to open the ThirdPersonGameMode Blueprint, press the plus button next to "HUD Class", and select a name and location for the new Blueprint. Let's call it BP_ExampleChatHUD.
If you've already created a HUD Blueprint elsewhere, ensure you have it selected in the ThirdPersonGameMode Blueprint.

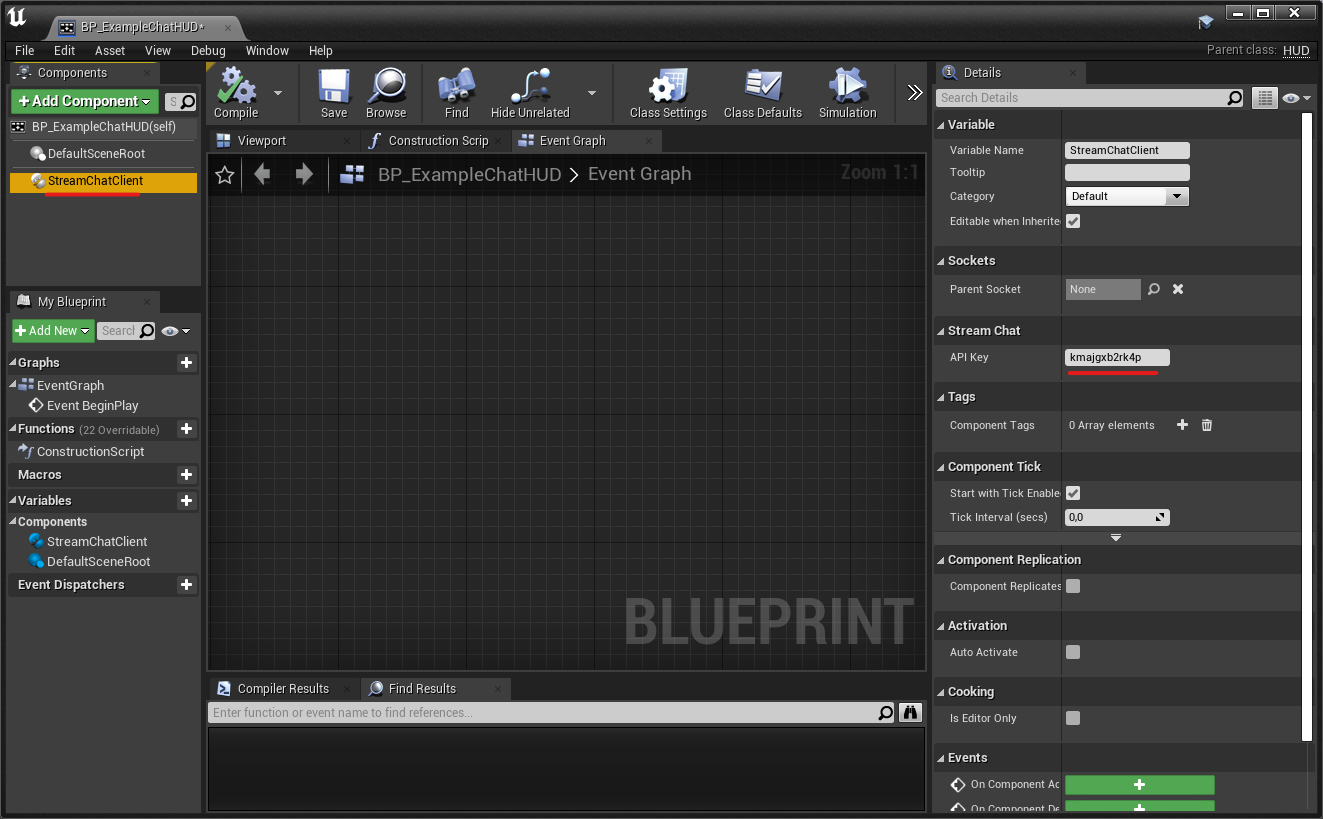
Next, add the Stream Chat Client component to the the Actor, and set the API Key property of the new component to: kmajgxb2rk4p.

When you create your own project, you should use the API key obtained from your project dashboard.
Select and delete all Blueprint nodes in the HUD actor, then copy and paste the following Blueprint nodes in their place.
You can click "Fullscreen" or zoom out, then drag around all the nodes and press Ctrl/Cmd+C to copy these nodes to your clipboard for pasting directly into Unreal.
Let's have a look at what these nodes do:
- We connect the to the Stream Chat API via the Connect User latent node. We'll be testing our game locally with two players, so using Is Server is an easy way to choose between two different users for the two sessions. We pass in a user token for each user.
- We start watching a
messagingchannel with our two users as members. - We create a new
WBP_InGameChatwidget, set it up with our received channel object, and add it to the viewport.
In this tutorial, the user tokens are hardcoded and are only valid for the given API key. In a production scenario, user tokens should be generated using your own custom backend and our server SDK.
Input bindings
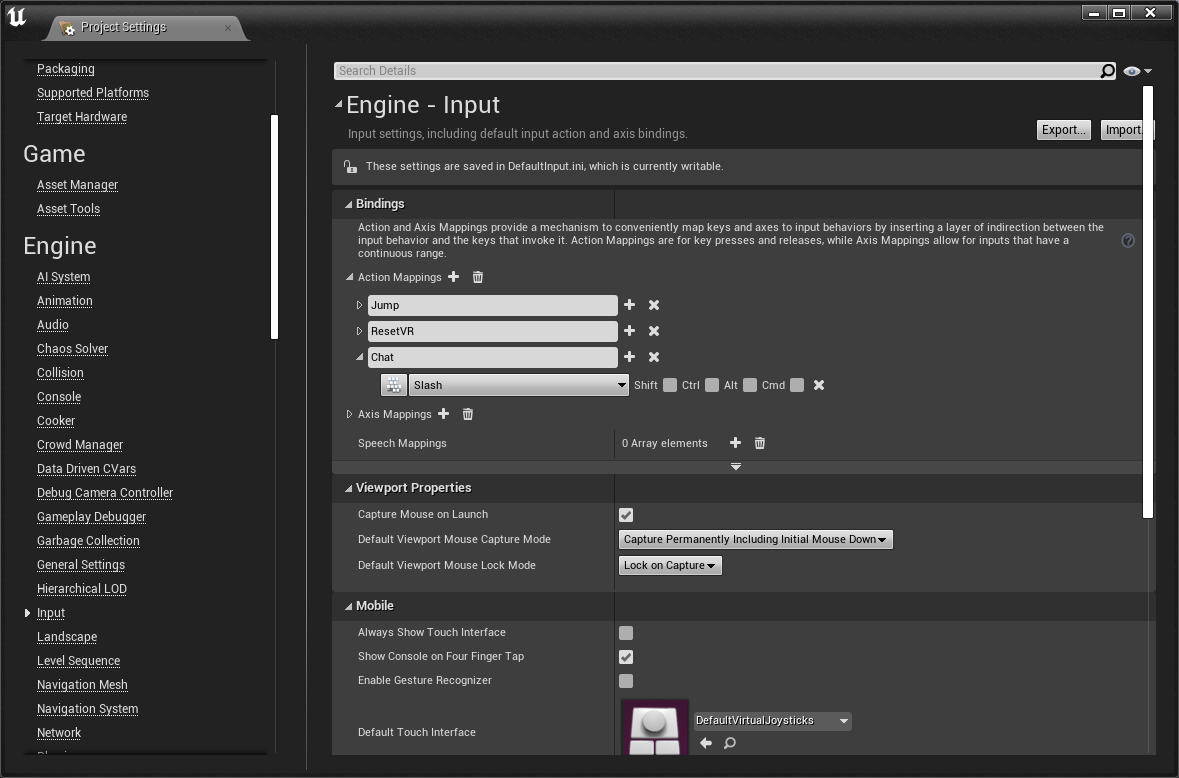
The last step before we can test things out is it set up an input binding to open the in-game chat menu. Go to Project Settings... from the Edit menu, and select the Input category. Add an new input binding named Chat and choose an appropriate key. Here we've chosen Slash.

Test!
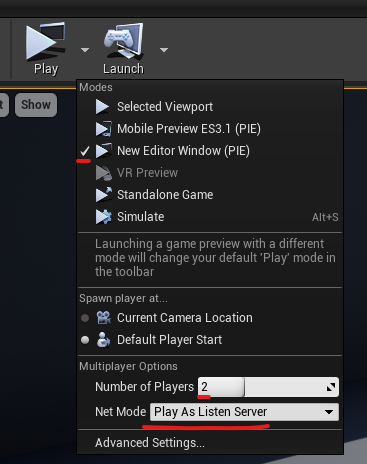
Now we're ready to test the in-game chat! From Play Settings menu, set the number of players to 2, and the net mode to "Play as Listen Server".

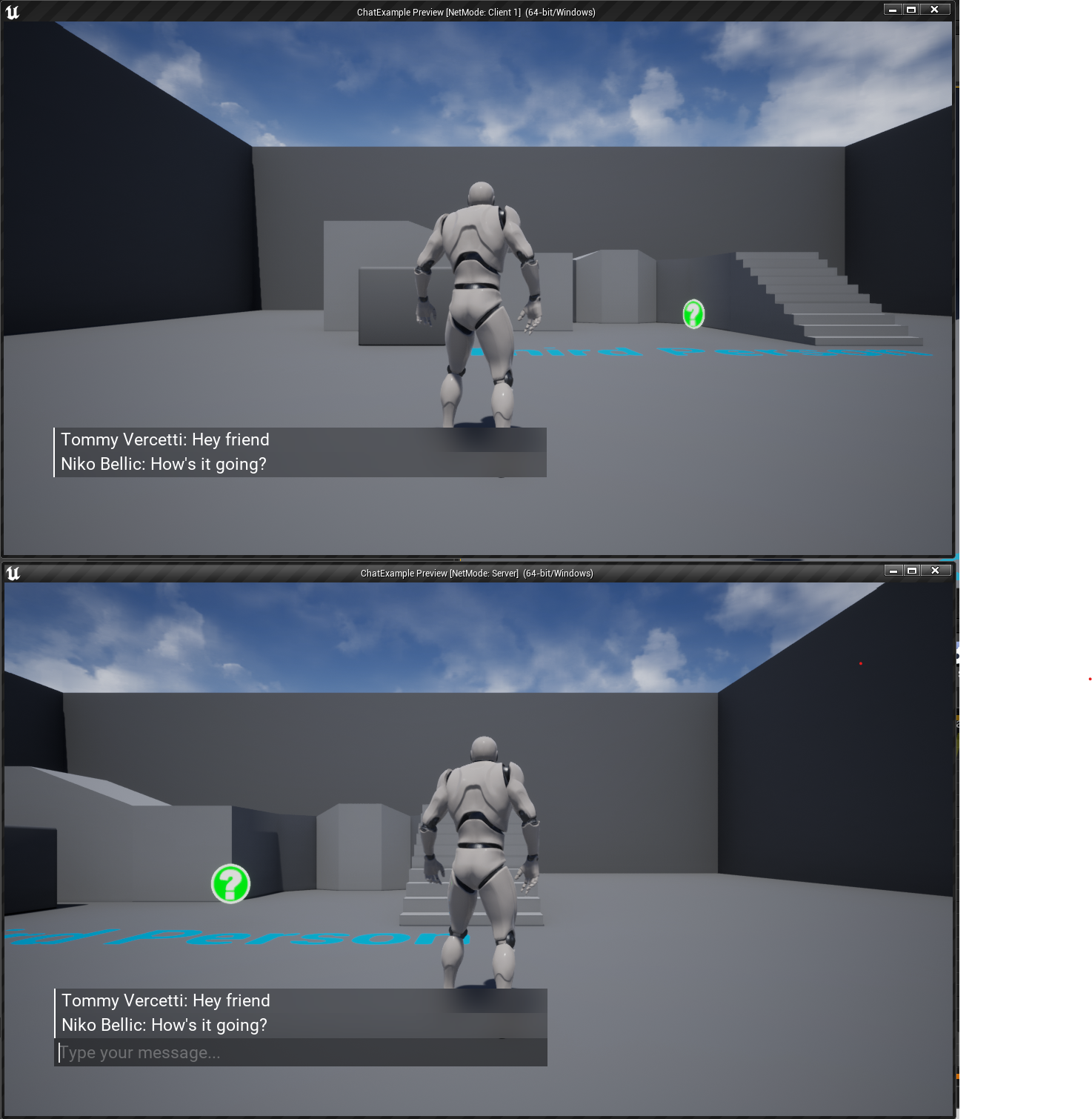
Now press "New Editor Window" from the same menu to launch two instances of the game. Press / to open the in-game chat menu, type a short message and press Enter. Your message will appear for you and the other user!

Congratulations
We hope that you've enjoyed this tutorial. By using Stream’s Chat Components, you and your team will be able to get your Unreal Game or Application up and running with chat in minutes.
Now that you’ve completed the tutorial on Stream Chat, you can build anything chat related with our components. If you have a use-case that doesn’t quite seem to work, or simply have questions, please don’t hesitate to reach out here.
Final Thoughts
In this chat tutorial we added basic in-game chat functionality to a game with our Unreal low-level SDK and widget library.
The API has plenty more features available to support more advanced use-cases such as push notifications, content moderation, rich messages and more, and the chat SDK for Unreal is undergoing heavy development to include all functionality.